How important are core web vitals?
The Core Web Vitals metrics became a ranking factor for mobile and desktop searches recently. Beforehand Google gave us tools to measure these elements, charts to analyse, but how important are these metrics in reality? How does core web vitals affect SEO?

You can find numerous articles online on what Core Web Vitals are and how to optimize them. I don’t want to reinvent the wheel and answer questions that have already been answered.
I would rather take a step back and ask other questions:
- Should you work on Core Web Vitals at all?
- How important role does Page Experience currently play in Google’s algorithm?
- What can you expect and what should you not if you are working on Core Web Vitals?
I am writing this piece because I see a huge gap between the expectations of teams working on Core Web Vitals and CWV’s actual role in impacting a site's performance in Google search.
What are Core Web Vitals?
“Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.” - Web Vitals
The Initiatives of Google
We have seen several initiatives of Google in the past few years which tremendously impacted websites. Sometimes they push initiatives to keep up with user expectations, other times Google is trying to shape its content providers, the websites to implement changes that make the search engine’s job easier.
Introducing mobile-first indexing in 2017 it was a response to the increasing number of mobile searches, also the same time it was a nudge to website owners to step up their game and develop mobile-friendly alternatives. By favoring mobile-friendly websites (not just with mobile-first indexing) Google made it more likely to provide a good experience for searchers when they land on Google results.
The AMP Initiative however lacked a strong user expectation. While Google tried to push building these skeleton, easy-to-process websites, at the end of the day they did not provide a much better experience (or often even worse) than a slow website.
I see Core Web Vitals (or Pages Experience as it is recently branded) as the phoenix version of AMP which pushes fast-loading websites while adding User Experience signals to the equation.
What are (actually) Core Web Vitals?
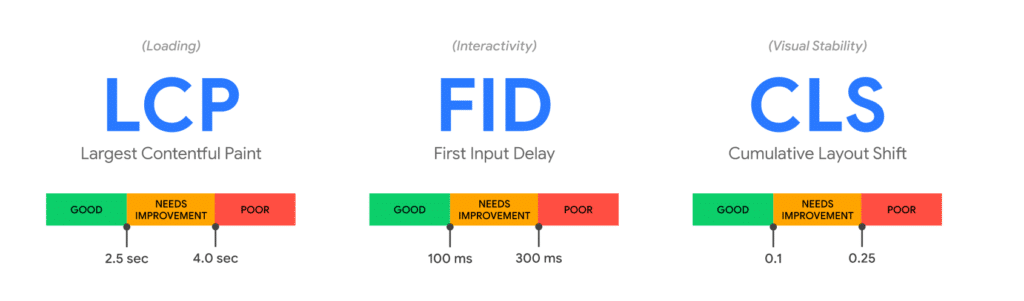
As is today Core Web Vitals is measuring three aspects of user experience: loading, interactivity, and visual stability.
To measure these aspects Google introduced three metrics and good-enough thresholds for them:
- LCP (largest contentful paint): The amount of time to render the largest content element visible in the viewport. It is considered to be good if the site loads within 2.5 seconds.
- FID (first input delay): The time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction. It is considered to be good under 100 milliseconds.
- CLS (Cumulative Layout Shift): CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. It is considered to be good under 0.1. or less.

I took the definitions from https://web.dev/vitals/ and I suggest you check their resources on what is Core Web Vitals and how should you optimize LCP, FID, and CLS.



The Impact of Core Web Vitals on SEO
The Impact of the Page Experience Update
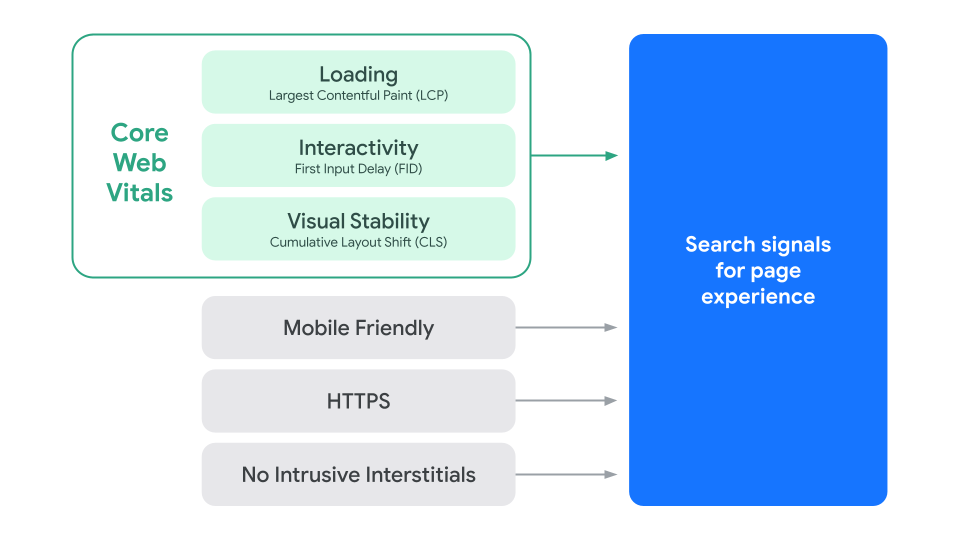
Google bundled the already known search ranking factors, mobile-friendliness, and secure connection (https) with Core Web Vitals and rebranded them as page experience signals.
First, they introduced tools to properly measure page experience signals, they incorporated real-world usage data in Google tools like Search Console, and even added a Page Experience tab where we see the impressions of “good pages”.
As the next step, Google announced the introduction of page experience signals as ranking factors. The page experience update for mobile was completed by the end of August 2021, for desktop it went live by the end of March 2022.
Google communicated clearly and beforehand the timeline of the incorporation of Core Web Vitals as a ranking factor. I personally pushed several projects to optimize CWV since I was afraid of the update. I suspect this was the goal.

When a Google Core Update comes out usually rankings in Google Search results are drastically changed. SEO Twitter is loud during these updates, SEO becomes dead again, then we go back to business as usual. Nothing sort of this happened in August 2021, or in March 2022.
Google has an extremely complex algorithm taking into account much more variables than these three new metrics. I have the hunch since the page experience updates that Core Web Vitals doesn’t really impact organic traffic.
Measure what matters
Since the update, I see much more projects with the goal of improving Core Web Vitals. And this is a great trend. I love websites with great Core Web Vitals scores since these projects are fixing the most frustrating issues I have as a user. Slow sites, bouncing top banners, and sites presenting white space before loading anything are less likely since then.
Core Web Vitals are good for the users and that's the goal of it. Making it a ranking factor however brought a lot of confusion to discussions around search engine optimization.
As an SEO my success is measured most often based on traffic-related metrics. Did I increase sessions from SEO or not? That’s what matters when we are evaluating the impact of SEO projects.
I saw great improvements for optimizing Core Web Vitals with sites of considerable size and traffic, but I could never show any correlation between optimizing Page Experience and increasing organic clicks so far.
Optimizing internal links, introducing unique page titles, launching new pages, and creating content are all projects which can have a tremendous impact on traffic but more often than not I see teams pursuing the optimization of Core Web Vitals and putting traffic-related metrics as a KPI beside them.
With the plethora of tools provided by Google, it is much easier to measure and communicate FID, LCP, or CLS than the number of URLs with duplicated page titles, or orphan pages. But in this case, I have the hunch that we are not measuring what matters.
Does Core Web Vitals affect SEO?

Core Web Vital are part of the page experience signals which are taken into consideration when evaluating Google Search ranking. At least Google confirmed this officially. So in theory Core Web vitals affect SEO.
In reality, based on my experience at this point Core Web Vitals has marginal weight compared to other ranking factors. Having a bad Core Web Vitals score does not necessarily have a visibly bad impact on your performance in Google Search, and turning “Poor” pages into “Pages with good experience” does not guarantee you any uplift in ranking or traffic.
Some closing thoughts on Core Web Vitals
- Core Web Vitals as the SEO insurance: However Core Web Vitals does not have a tremendous impact on rankings right now, it doesn’t mean that it won’t have in the future.
- Core Web Vitals are not “the SEO Score”: FID, LCP, and CLS are easy to measure and easy to understand but their impact on driving more traffic is limited at this point. Nailing Core Web Vitals does not equal mastering SEO. CWV are just three metrics from hundreds.
- CWV has more marketing than importance: Google did a good job at promoting Core Web Vitals. The tools they provided, the timing of the updates, and the high-quality resources they published are one of the best initiatives I saw in SEO in recent years. But the importance of Core Web Vitals for website owners is not in line with the messaging. I hope Google will provide the same guidance and tools for log file analyses, understanding page titles at scale, or optimizing internal links.
- The (un)importance of ranking signals: On April 21st, 2015 mobile-friendliness became a ranking signal in Google. In 2022 I still see not mobile-friendly sites with 100k+ clicks from SEO (though steadily decreasing). We can expect a similar trend for Core Web Vitals.
- There are no downsides of improving Core Web Vitals: Even if you do not increase your SEO ranking there is much more upside to improving Core Web Vitals. Just to give you one: a faster loading site can improve conversion rate, which can lead to more revenue





